
Créez votre site Internet sans connaissance informatique !
Pour photographes, Entreprises, Artistes, Boutiques, Particuliers, Professionnels, Etc.
Le blog WAIBE.FR, des astuces pour faire votre site Internet...
Comment créer un joli diaporama d'images qui défilent en haut de votre site ?

Un exemple...
Tout d'abord, à titre d'exemple, je vous invite à votre rendre sur le site www.colibri-kone.com, qui est un hôtel à Koné en Nouvelle Calédonie. Regardez les images en haut de page, sous le menu, elles défilent automatiquement. Vous trouverez un autre exemple sur le site de ma société, avec de plus petites images, CLIQUEZ ICI.
Comment faire pour obtenir un effet similaire ?
La première chose à réaliser, c'est de mettre les images à la bonne taille. Pour cela, il faut choisir de belles images et les recadrer. Vous constaterez sur l'exemple ci-dessous que l'image n'est pas de la bonne taille
Image que l'on veut mettre sur le site L'image doit être coupée car elle est trop grande
L'image originale, à gauche, est trop grande en hauteur : l'espace que je veux utiliser pour mon bandeau est beaucoup plus petit en hauteur. On fait généralement des bandeaux de grande largeur et de petite hauteur, pour ne pas manger tout l'espace. La hauteur de l'image est généralement comprise entre 200 et 300 pixels. La largeur dépend de la place que vous avez sur votre site (si le menu est à gauche, comptez 700 pixels, si le menu est en haut, comptez 900 pixels - valeurs à ajuster en fonction de votre site). Nota : pour évaluer la largeur de votre site, vous pouvez utiliser CETTE ASTUCE.
Il va donc falloir couper une partie de notre image pour l'utiliser : on ne peut pas simplement la redimensionner en hauteur, sinon cela aplatira l'image, il faut enlever un morceau d'image en haut et en bas, la recadrer (vous constaterez sur l'image de droite qu'il manque le parasol, et le transat en premier plan).
Recadrer l'image
Je vous propose d'utiliser l'outil http://pixlr.com/editor que je vous ai présenté ICI
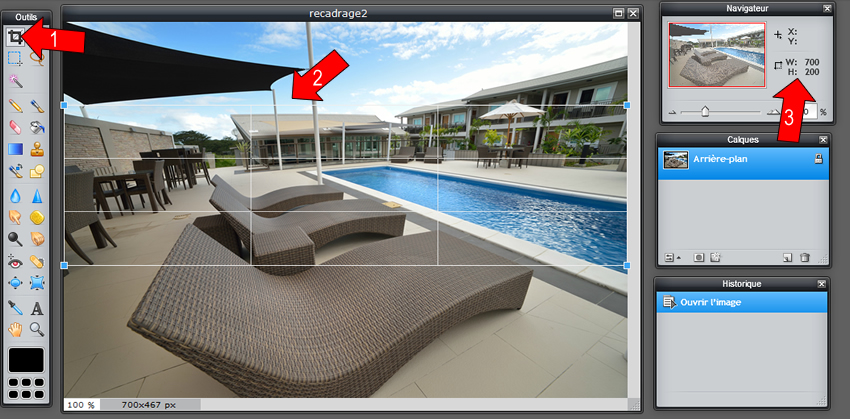
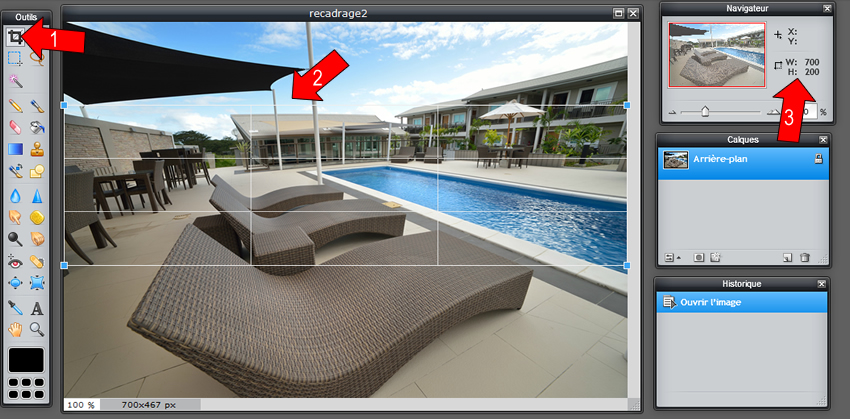
Chargez d'abord votre image dans le logiciel en sélectionnant "ourvrir une image à partir de l'ordinateur". Ensuite, suivez la procédure suivante :
1 - sélectionnez l'outil de recadrage à gauche
2 - tracez un rectangle dans l'image, qui correspond à la zone de recadrage. Une fois le rectangle en place, vous pouvez le modifier en attrapant l'un des 4 coins.
3 - surveillez la taille de l'image à droite dans la fenêtre navigateur. Il faut que la taille soit exactement celle que vous avez choisie pour toutes vos images. Dans mon cas, je chois une taille de 700 pixels de large par 200 pixels de haut. Une fois la taille obtenue, validez : l'image sera recadrée à cette dimension

Répétez cette opération pour vos autre images : un bandeau défilant doit disposer de 3 ou 4 images, c'est suffisant, inutile d'en mettre plus. Une fois ces images avec la même taille (pour moi, 700 x 200, pour vous, ça dépend de votre site...), il ne reste plus qu'à les mettre dans votre animation.
Comment créer une animation défilante ?
Si vous n'avez pas fait votre site avec www.waibe.fr, bon courage : vous allez devoir tout programmer en HTML et javascript, et là c'est pas gagné si vous n'y connaissez rien. Par contre, si vous avez eu la bonne idée de vous abonner à www.waibe.fr, cela va se faire très vite car tout est déjà prévu pour cela.
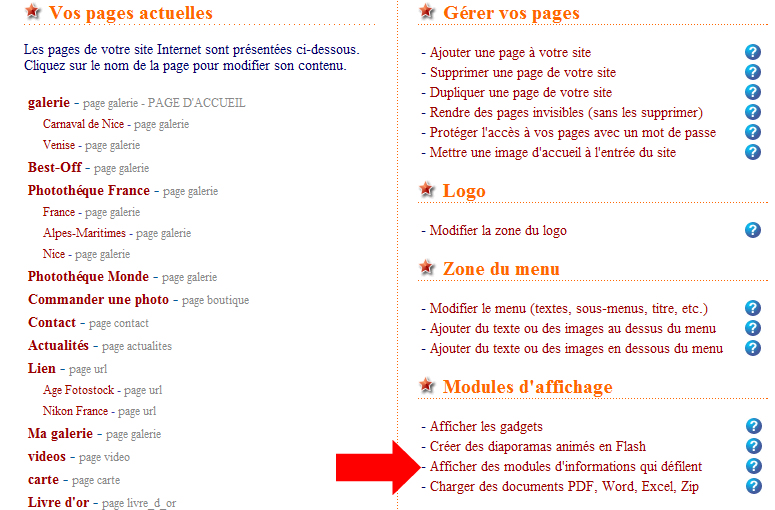
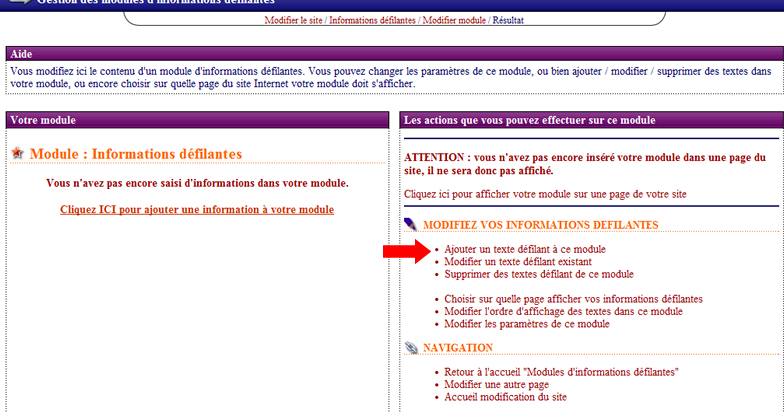
Connectez-vous à www.waibe.fr, puis cliquez en haut sur "Modifier le site". Cliquez alors à droite sur "Afficher des modules d'informations qui défilent" comme expliqué ci-dessous.

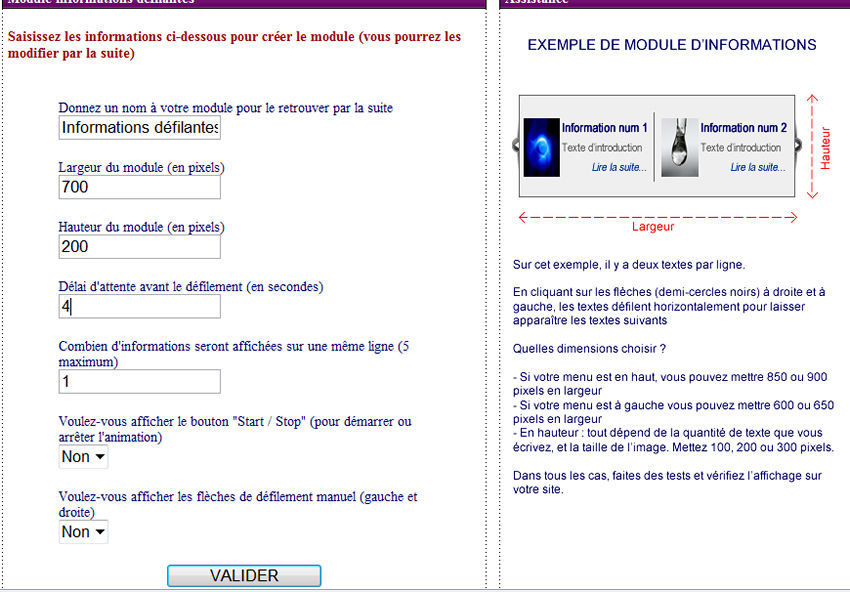
Cliquez ensuite à droite sur "créer un nouveau module". Une nouvelle fenêtre s'ouvre, pour vous demander de saisir les paramètres. Utilisez les paramètres que je vous indique ci-dessous, en mettez votre taille d'image à la place de la mienne (700 x 200)

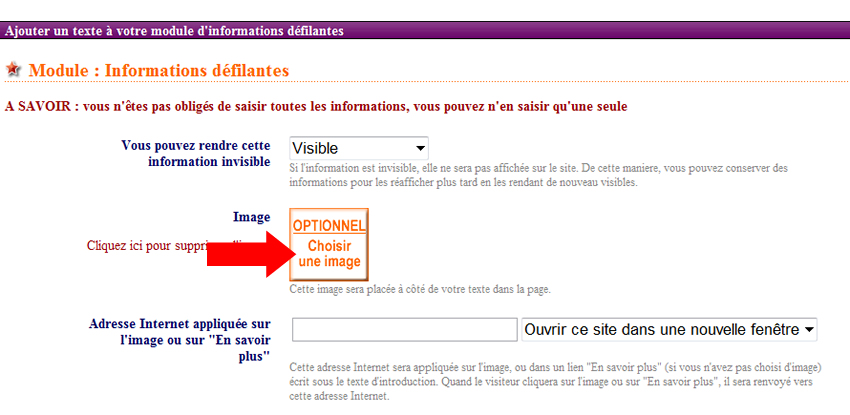
Une fois votre module créé, il va falloir ajouter les images dedans. Cliquez à droite sur "ajouter un texte défilant à ce module".

Comme on fait un bandeau d'images, on n'a pas besoin de textes : on va donc uniquement utiliser le champ "Image"

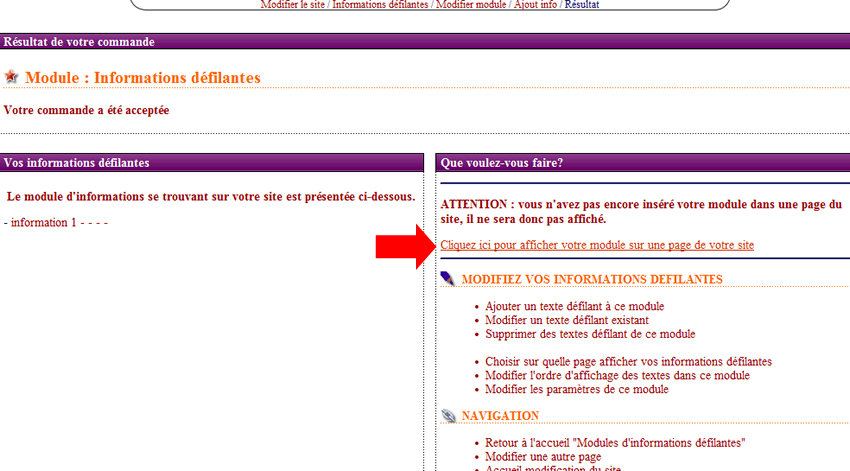
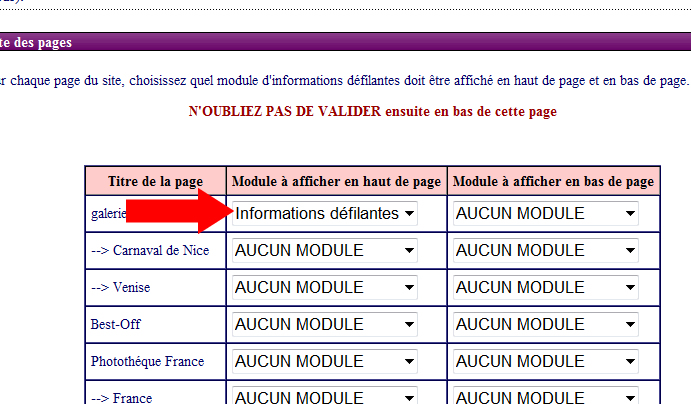
Chargez alors votre première image et validez en bas, sans saisir les autres informations. Répétez l'opération avec vos 3 ou 4 images que vous avez préalablement préparées. Vous allez ainsi avoir 3 ou 4 "textes défilants" (avec seulement les images) dans votre module. Il ne reste alors plus qu'à dire à quel endroit mettre votre module (en haut ou en bas de page).


Validez, votre module est alors sur votre page. Vous pouvez bien évidemment le mettre sur plusieurs pages si vous le souhaitez.

| Tweeter |
|

|


Création de site Internet à petit prix pour PME, PMI, association, indépendant, profession touristique, photographe, modèle...